Wallery is not just for social media chatter – it can display static images as well, transforming your social media wall or a hub into a unique marketing asset.
As a paid user, use Wallery power layouts to display static images and create beautiful, visually stimulating slideshows you can embed on your websites or display around your venue or office.
Layouts that support static image showcasing are:
- One Column
- Two Columns
- Single Item
Creating a slideshow with static images with Wallery

Step 1: Create a new hub and choose one of the layouts that support static image uploads.
Step 2: Click on the area of the screen you want to load your content into. For One Column and Single Item layouts, this will be the center of the screen.
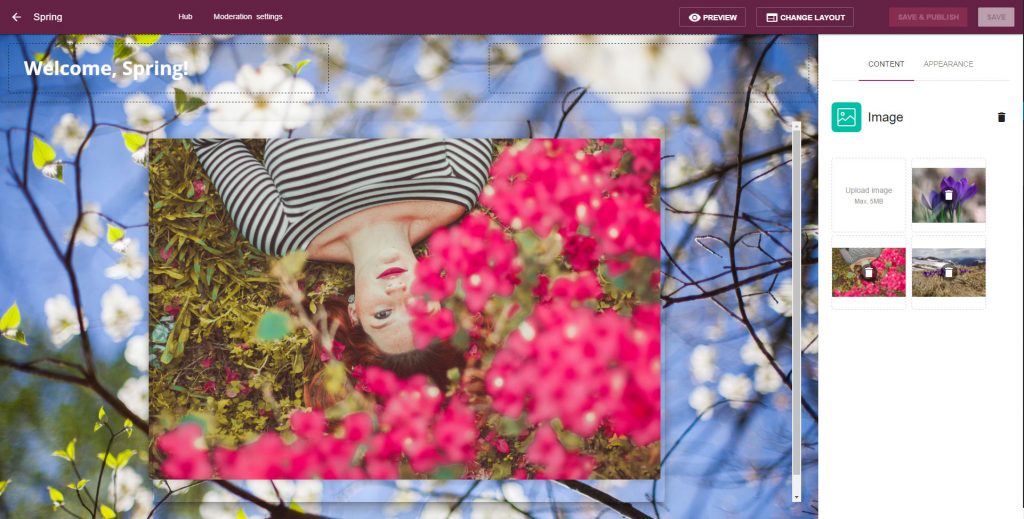
Step 3: Choose “Image” as content source in the sidebar on the right.
Step 4: Click on the “Upload image” button.
Step 5: From your computer, choose any image you would like to display on the wall.
Step 6: When done, don’t forget to hit “Save and Publish” in the upper-right corner of your screen to publish your wall.
At the moment there are no limits to how many images you can choose to display on your wall.
Advanced appereance settings
In the very same sidebar you use to upload static images to your wall you will find a tab called “Appearance”. This is where you can access advanced appearance settings.
Choose to loop or randomize your images, and edit how often new images will appear on your wall.
